CSExplore the Ocean and the Earth
Author's Notes
Below, I'm going to present a bunch of different mockups with wildly different approaches.
The first mockup is a simple idea, Talking To Robots.
The second mockup tries to make an informational platform with 3 different post types relating to Computer Science.
The third mockup attempts to incorporate AR with an Ocean Theme and custom graphics.
The fourth mockup is an idea for Climb Capstone Mountain, an app to help Hawaii high school seniors with their capstone project.
1. Talking to Robots

Talking to robots started from a simple concept: Cleverbot. Back when I was in high school, it was really dumb but a lot of fun and so is this idea. Unlike the other mockups, this one has the least amount of overthinking. Instead, it's just a simple way to start teaching about coding.
Organizing Principles
This game is meant to be short, simple, fun and educational. The approach is very linear, meaning there's no room to do open world exploration. This app will not foster creativeness and enginuity but it doesn't have to. Its purpose is to educate in fun way.
Pedagogical goals
The goal of Talking To Robots is to get students interested in coding but in a fun way. Robotics was a big part of my educational experience and I did it because it was fun. Some high schoolers are very intense and driven but this app is designed for those who just want to have fun. But this app also teaches the user about simple coding concepts.
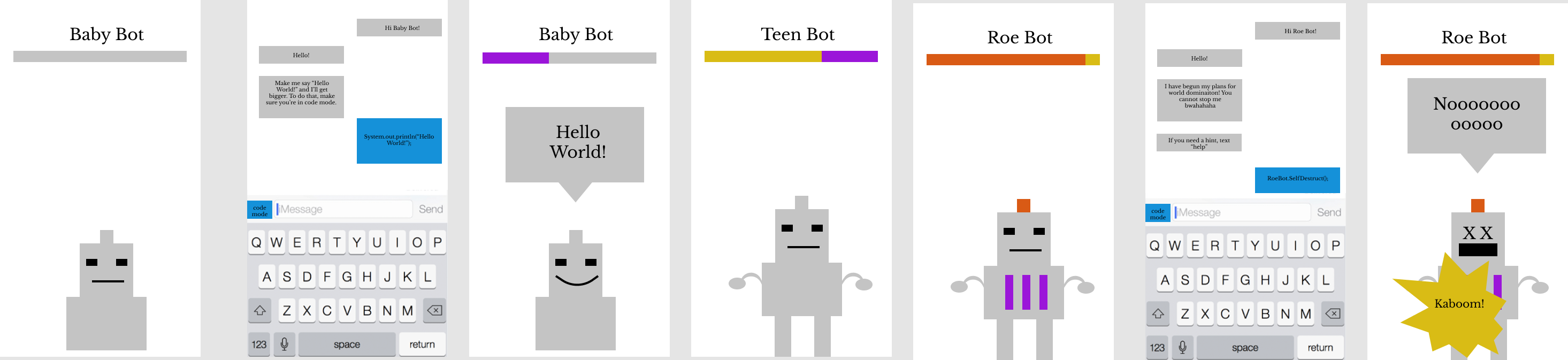
Walkthrough of the mockup
Talking To Robots is a combination of Cleverbot and Tamagotchi. You start with BabyBot and there is a messaging center where you can chat with BabyBot. In the second frame, Baby Bot gives the user a coding goal. Then, in the third frame, after the user puts in the correct code, Baby Bot says "Hello World!" and the progress bar gets filled.
After Baby Bot's progress bar is filled, they can grow up into teen bot. Teen bot is sassy and you can't tell him what to do like Baby Bot, so you have to give him options with conditional statements. Finally, Roe Bot is the fully grown version with more complex tasks. He doesn't ask you to do things like Baby Bot, he just messages the user and the user must come up with a response.
In the 6th frame, Roe Bot is plotting to take over the world! The user has to stop him by calling a function to self destruct, however Roe Bot doesn't give instructions like Baby Bot or Teen Bot. Instead, this requires the user to show problem solving skills. Of course, there will be a help section and Roe Bot can give the user hints. The 7th frame shows the user some animation after they call the correct function.
Research evaluation
In order to study the impact of this app, the research should attempt to answer one question: "Did the students have fun and learn Computer Science?" A mixed methods survey could be done studying 30 middle school users. The survey will have a pre-evaluation and a post-evaluation. The pre-evaluation will gather information about the user's age and experience with Computer Science. The post-evaluation will contain a short multiple choice Computer Science quiz and a feedback section.
After the students complete the survey and the game, they could receive a Roe Bot figurine made out of recycled materials.
What's next
The obvious next step would be to flesh out the Bot's tasks at various levels. Once the tasks and the levels are planned out, the coding would heavily consist of logical statements. The key to this app is coming up with fun things for the Bot to do, while still having a relation to programming.
This app isn't specific for kids in Hawaii and another step would be to make it more Hawaii specific. Maybe the development team can come up with a story line where Roe Bot doesn't turn evil and instead works to clean up trash from the ocean.
In this approach, creating a good storyline for the Bot will make users invested and therefore more likely to complete the game and learn from it.
2. CSExplore the Ocean and Ahupua'a Variation



Organizing Principles
This mockup has 3 levels of content. See It posts are meant to inspire students and show them the possibilities of their education in Computer Science. Learn It posts are where students can find free lessons and tutorials on how to code. Finally, the Be It posts attempt to connect students to events and projects where they can use their skills to make a difference.
The structure of this mockup can also have an Ahupua'a theme instead of an ocean theme, as shown in the last row of the mockup picture.
Pedagogical goals
- To expose students to various aspects of Computer Science
- To provide a platform that compiles free learning materials for Computer Science
- To encourage active participation within their communities through local events and projects
- To combine another element relating to Hawaii into Computer Science Education
- To teach basic HTML/CSS
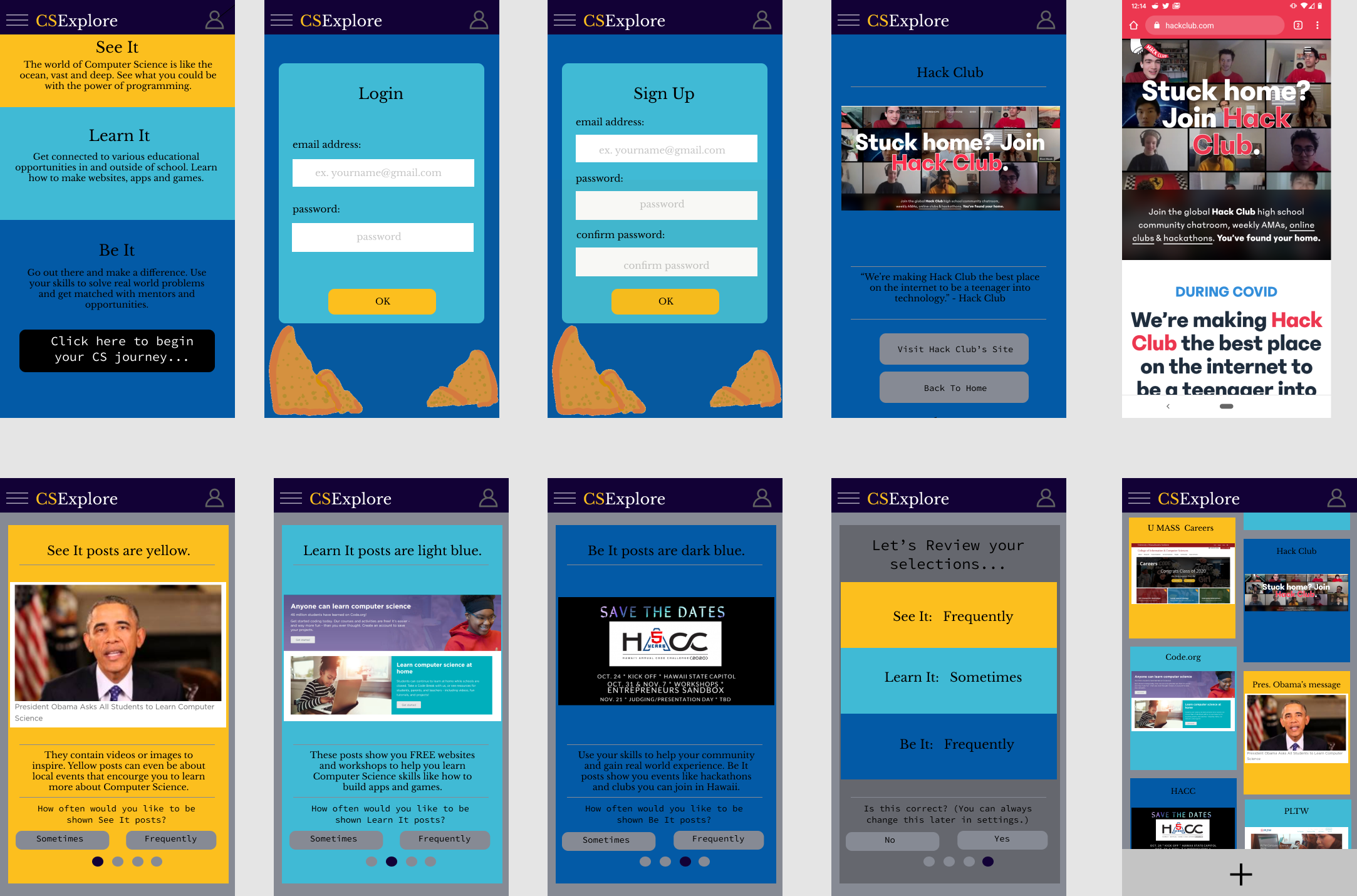
Walkthrough of the mockup
Starting in the top row from the left, the first page explains the 3 levels of posts while also describing how the ocean theme ties into the app. Next, there is a login page and then a sign up page. Next, there is an example of a Be It post that is showing information about Hack Club. The user can then either visit the Hack Club website using an external browser or return to their homepage.
Moving on to the second row, the first 3 frames of the second row describe to the user the different types of posts. These frames also give examples of what the posts could be about and these frames ask the user to select the frequency of often they would like to see the posts on their homepage. The fourth frame in the second row is a screen that lets the user review their selections and gives them the opportunity to change the selections or confirm. If the user selects yes, they will be taken to the fifth frame of the second row, which is their home feed. The home also has a button at the bottom where the user can post a See It, Learn It, or Be It post.
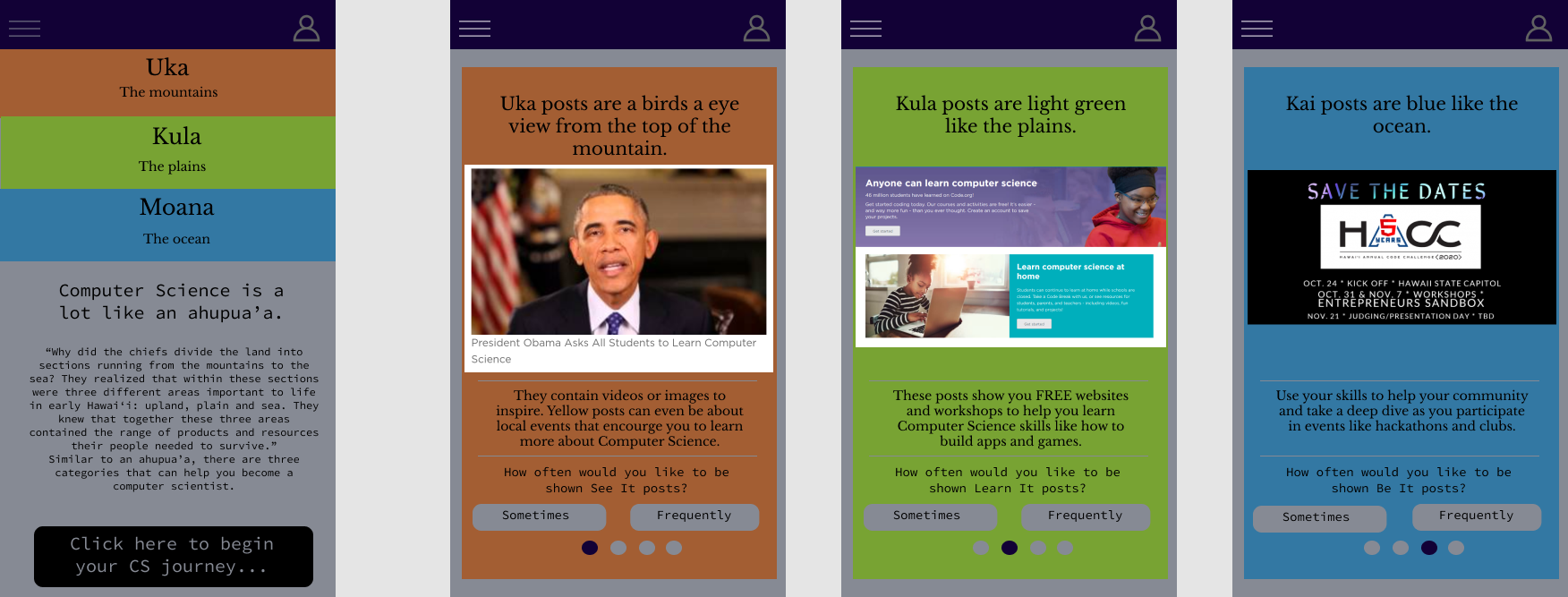
The third row of the mockup shows the Ahupua'a theme by replacing the ocean post names with the names of subsections of an ahupua'a.
The last row of the mockup shows an example profile page. The user can customize their page using an "editor mode" emulator. They can also share their page on othe social media platforms. The "editor" will require the user to modify their page using HTML/CSS. On the back end of things, we can translate their HTML/CSS into someting that works in React Native. This emulator is meant to help students learn basic HTML/CSS even if they don't have access to a computer to code.
Research evaluation
This app is designed with those who have an interest in Computer Science but they are not very involved. It should serve as a good next step for those that want to learn more but already have an interest. With that in mind, the impact of the app on the user is what should be evaluated.
For this app, I would recommend taking a survey of the student users to record their thoughts and feelings while also tracking their progress in the app and which posts they actually follow up on. I also think it could be interesting to evaluate if there is a difference of use with the ocean theme and the ahupua'a theme to see which ones students respond better to. Also, like the Talking to Robots idea, there could be a short quiz about HTML/CSS included in the survey to see if the students learned from the app.
What's next
This app is missing a key component: community building. The idea for a social media type app is also fragile because it involves questions on how to moderate user posted content. We want this app to provide a safe environment for young students to share.
The next steps would be to further design the app. This mockup is not indicative of an app that's ready to start geting made.
After more of the design has been fleshed out, then the coding process can start.
3. CSExplore the Ocean AR

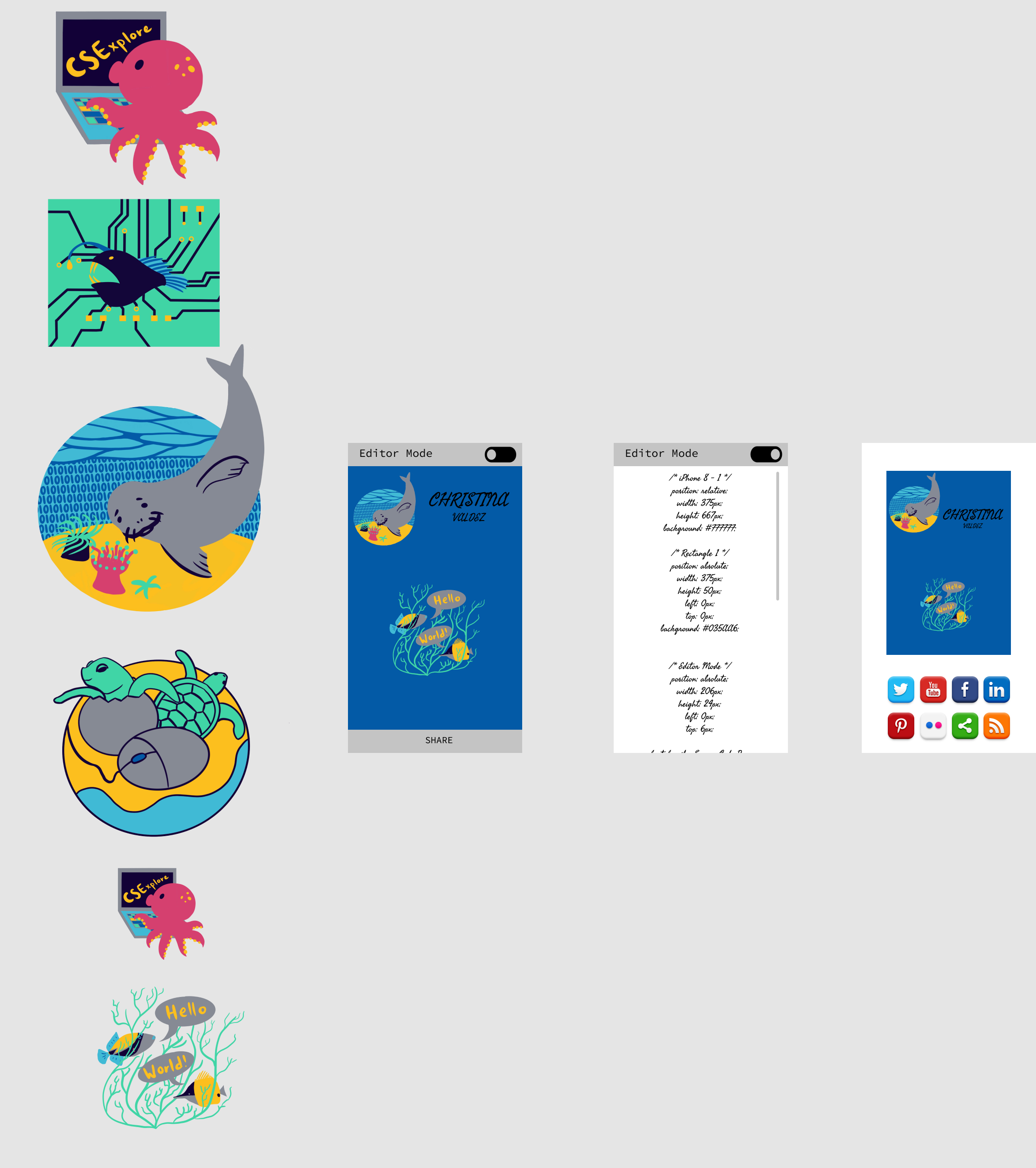
In this mockup, I requested the help of a local artist and UH manoa ICS alumni Mariah Gaorian to create graphics for this app.
Cute graphics may seem superficial but its purpose is to entice users who would be otherwise uninterested in Computer Science to use this app. Also, we can use this opportunity to hire local artists.
Organizing Principles
This mockup is similar to CSExplore the Ocean but it incorporates AR "lenses" so a user can learn about Computer Science in their surroundings. It has the same three levels of seeing, learning and being.
Pedagogical goals
- Get students to realize how technology is integrated into their daily lives.
- Teaches students about their possibilities with Computer Science.
- Provide a tangible way they can contribute to projects in their local communities.
- Design an app to appeal to students not particularly interested in Computer Science.
- To combine another element relating to Hawaii into Computer Science Education
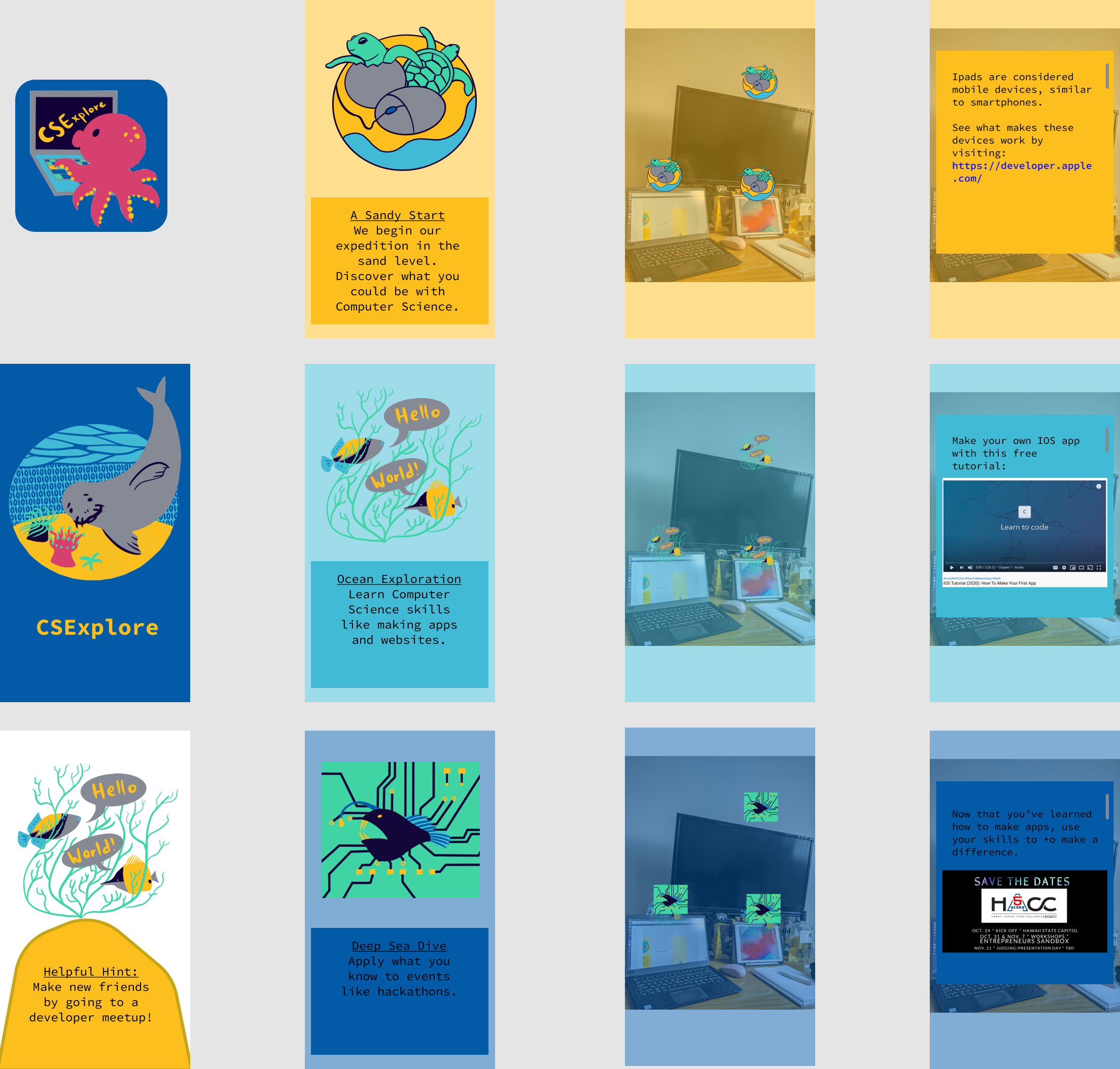
Walkthrough of the mockup
Starting from the first row on the left, the first frame is an app logo. Next, there is a description screen of the "Sandy Start" lens. In the third frame, the user's camera is opened and if they point to a certain piece of technology, a little "Sandy Start" Icon will pop up. If they clik on one of the icons, they will open a dialog box with some surface level information about that technology, as shown in the fourth frame.
Next, in the second row, there a loading startup screen. The second frame in the third row shows the description of the "Ocean Exploration" lens. Again, the user's camera is opened and if they point to a piece of technology, the Ocean Explorer icon will pop up. Finally, in the fourth frame, there is a dialog box that shows a piece of learning material associated with this technology.
Finally, in the third row, there is a another loading screen, but this one has helpful tips the user can read while the app is loading. In the 2nd frame of the 3rd row, the user is introduced to the "Deep Sea Dive" lens. This lens will show opportunities and events related to certain technologies that the user can join.
Research evaluation
The research evaluation for this app will include before and after surveys of the student users and a simple quiz to evaluate it they learned from this app. The quiz will contain questions such as, "which one of these is not a job you can do with Computer Science: a. Software Engineering, b. Data Science, c. Cyber Security, d. All of the above."
What's next
This app would require the team to learn about making AR apps. Although technology has advanced to the point where AR and VR tutorials are available, it still requires a lot of work.
Senior Capstone Mountain

Organizing Principles
This mockup is an app designed specifically for seniors working on a capstone project. It combines elements of a game to help them plan an excecute their trek up Capstone Mountain.
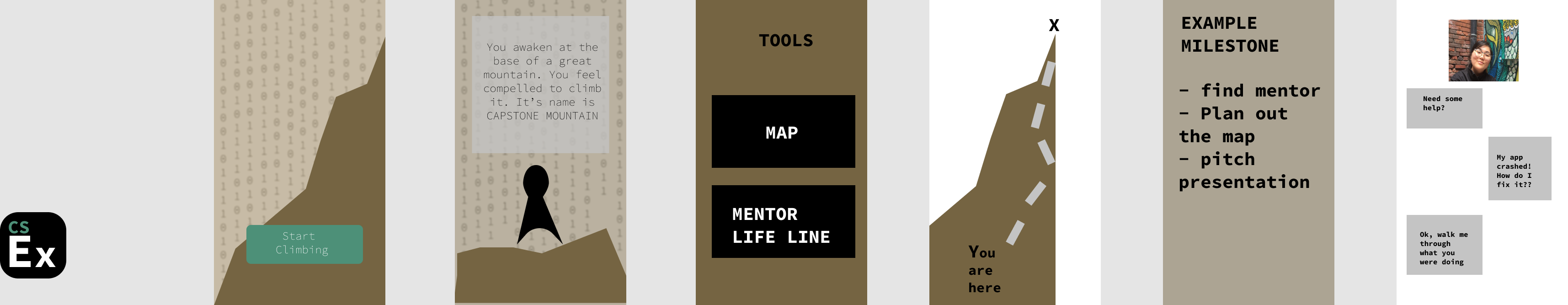
Walkthrough of the mockup
Starting from the left, we have the app logo. Then, there is a landing page that only launches after download. Next, a frame shows a description of the task to climb Capstone Mountain. The 3rd full frame shows a user's backpack and the tools they have. One of their tools is a map that they can use to set up milestones. Another tool they have is a way to communicate with their mentor through the mentor life line.
After the tools frame, there is the map. The map gives an overview of where the user is in their journey up Capstone Mountain. The gray dashes are milestones and can be selected to show more detail. Finally, the last frame shows an example of the mentor life line. The mentor life line shows a picture of the mentor at the top and the user can use a messaging system to consult their mentor.
Pedagological goals
- To provide a framework for students to help them complete a capstone project
- To link students with mentors in the appropriate fields
Research evaluation
The research evaluation for this app involves following student progress who use the app throughout a capstone project. The research team can track those that use this app to complete their senior project and survey their feelings toward the app after their projects are complete.
What's next
Another tool that can be added to the user's backpack is the capstone rubric and guidelines, so that needs to be added into the app design.
In order to test if this app helps students with a capstone project, it needs to be coded up and ready to go by August. The first steps would be getting the base functionality of the app set up. The basic tools of the app are: the map and the mentor life line. After those are set up, then the development team can add extra features such as RadGrad integration.
All of these mockup ideas require more design, none of them are perfect.